Microfrontend Architecture
March 1, 2025

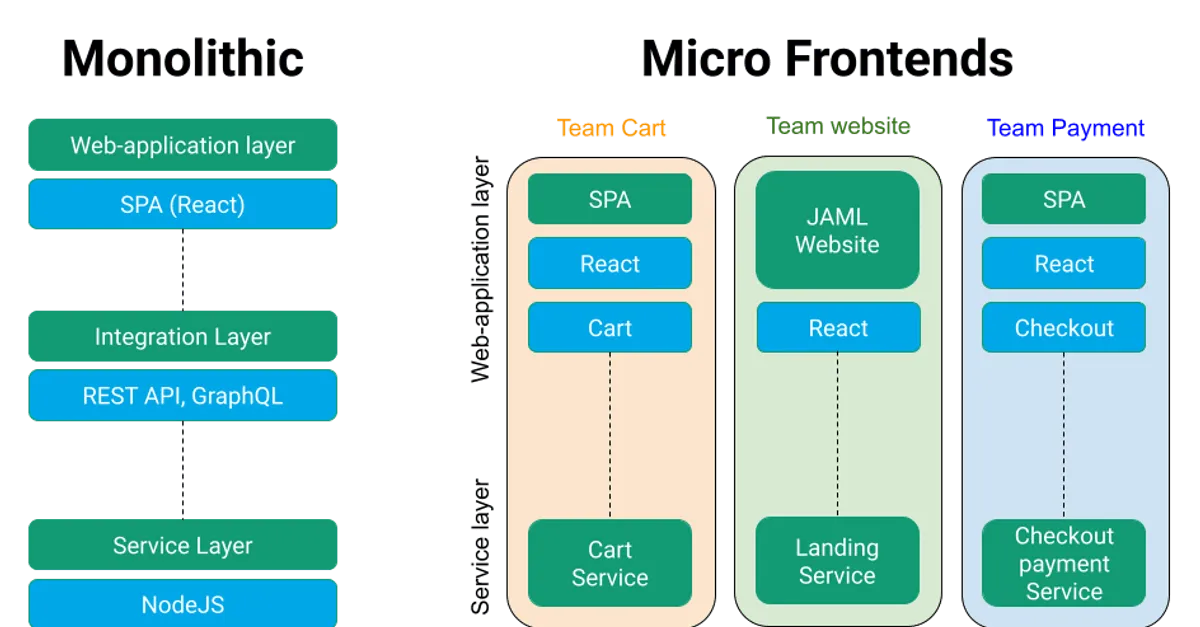
What is Microfrontend Architecture
Microfrontend Architecture is an approach where a frontend application is broken down into smaller, independent modules that can be developed, tested and deployed in isolation just like microservices in the backend.
Instead of having a monolithic frontend, microfrontends enable teams to work on different parts of the UI independently and integrate them seamlessly into a single application.
How Microfrontend work ?
Each microfrontend:
- Is developed as an independent application (with its own repo, framework, or build process).
- Can be built with different technologies (React, Angular, Vue, etc.).
- Communicates with others via events, APIs, or shared state.
- Is integrated into a main shell/container using techniques like iframe, Web Components, Module Federation, or Edge Side Includes (ESI).
Why use MicroFrontends ?
💡 Scalability – Different teams can work on different features without stepping on each other’s.
💡 Independent Deployment – Update one part of the app without affecting the whole system.
💡Technology Agnostic – Each team can use there best tool for there specific needs.
💡Better Maintainability –Small, focused codebases are easier to manage.
How Microfrontends Are Integrated?
1️⃣ Module Federation (Webpack 5){" "} – Load different frontend modules dynamically at runtime.
2️⃣ Single SPA – A JavaScript framework that helps orchestrate multiple frontend apps.
3️⃣ Iframe Approach –Embed applications using iframes (not recommended due to performance & communication challenges).
4️⃣ Edge-Side Includes (ESI){" "} –Server-side composition of frontend parts.
5️⃣Web Components –Build self-contained UI components that work across frameworks.
Example Use Case
Imagine an e-commerce app:
- 🛒 Cart is built with React.
- 🔍 Search is built with Vue.
- 💳 Payments is built with Angular.
- 🏠 Homepage Shell hosts and integrates all microfrontends.
Each team manages its part independently, allowing faster development and deployment.
Challenges & Considerations
⚠ Performance Overhead – Multiple frameworks can increase bundle size.
⚠ State Management – Requires proper communication between microfrontends.
⚠ Version Mismatch –Different microfrontends may depend on different versions of libraries..
⚠ Routing Conflicts –Need a strategy to manage URLs across microfrontends.
Is Microfrontend Right for you
- ✅ Best for large-scale applications with multiple teams.
- ✅ Useful for gradual migration from a monolithic frontend.
- ✅ Ideal for organizations using different frontend frameworks.
- ❌ Overkill for small to mid-size projects.